Learning to code is one of the challenging and probably the hardest thing for newbies programmers. And once you have learned to code, started working as a software developer, boosting your productivity is the other hardest for you in industries.

There is no doubt that software developers always look for some tools and technologies to develop their applications faster. They don’t want to spend too much time doing few things manually or repeating the same tasks again and again. They want to build and ship the product as soon as possible. This is the reason they always checkout some tools, software, or extensions that helps them in boosting their productivity.
Whether it’s a keyboard shortcut or software or some kind of extension, developers don’t get hesitated when it comes to using them in their development environment. After all, these tools and extensions are making their life easier, and it is helping them in shipping their product faster.
Now let’s talk about the Google Chrome browser. No doubt Chrome is the most popular web browser all over the world and almost 60% of the world population uses this browser. Even a lot of people don’t like to browse anything until or unless they do not install chrome on their device.
For most developers, chrome is the primary web browser when it comes to build their application, debug their application and check that if the web application works fine or not. The reason behind its popularity is the support for the web features and the built-in developer tools that chrome offers along with itself. Whether you’re building a new application or debugging it most of the time chrome will be your first choice.
Chrome also offers some of the best extensions to use in web application development and testing. A lot of developers are using these extensions regularly in their day-to-day job to stay productive and to make their tasks easier for themselves. In this blog, we have compiled some of the best extension which you may have used or not used in your career.
If you’re confused that which extension will be useful for you then this article is worth reading. We have compiled some of the best extensions for programmers and developers. Let’s discuss them one by one…
1. Octotree- Github Code Tree
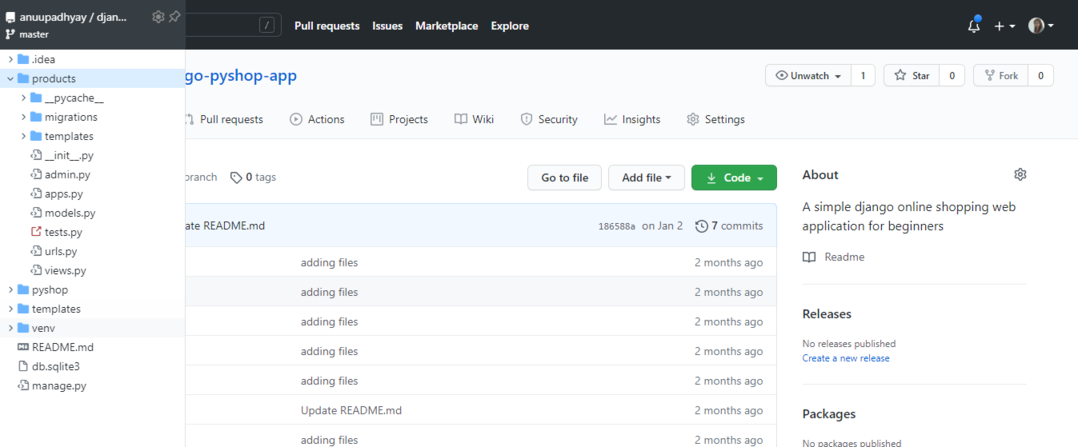
Being a developer we all know the popularity of GitHub and you might have used it for sure. Don’t you feel uncomfortable on GitHub when you need to click on the folders manually to check the subfolder in it? Of course, it is confusing and annoying when you need to understand the folder structure, and you need to click on the folders, their subfolders to check the files, and their code manually.
This extension solves this problem and makes your life easier. Octotree is a great extension for GitHub explorer. It shows your repository on the left-hand side of your project that helps you to understand the folder structure. It looks something like you’re viewing your project in a text editor VS Code. With the help of this extension, it is easier to navigate to a specific file.

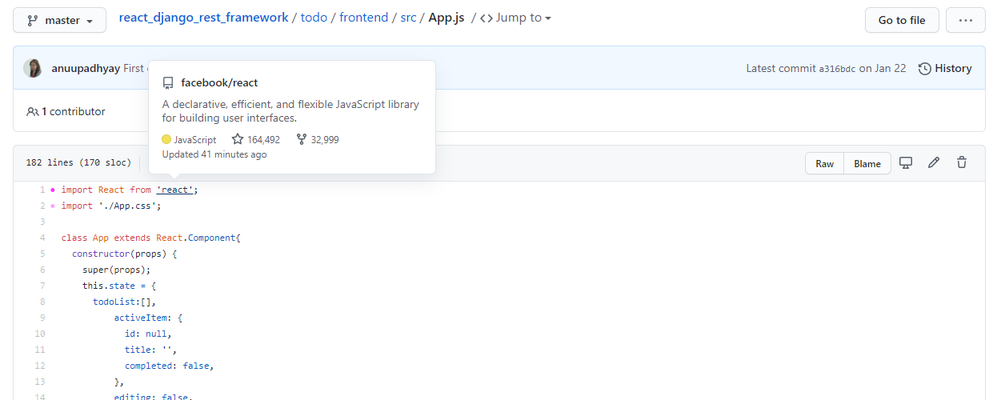
2. OctoLinker
This is another useful extension for GitHub explorer. If you are checking the code in a file, and you don’t understand few links in your file (what it is all about) then using this extension you can get the details of the link and navigate to it. It allows you to navigate to a link in your folder or switch to the link imported outside from your folder. For example, if you’re working on a React project, and you see that index.css is imported in indes.js then clicking on the link index.css redirects you to the index.css file.

3. ColorZilla
If you’re in web development, and you need to do minor designing work in your job then this extension is for you. This extension helps you to quickly identify color values. For designers, it’s a useful extension that boosts productivity while working on some frontend or designing part. It also offers you some amazing features such as getting colors of dynamic hover elements or generating a CSS gradient.
4. Wappalyzer
This extension is very helpful in identifying the technologies used on the website. You can check whether your application is written in React, Angular, Meteor, Backbone, Firebase, PHP, Django, or something else. You can detect the information about the web servers, frameworks, caching, programming languages, databases, content management systems, analytics, etc.
5. Window Resizer
This extension helps in checking the responsiveness of your site. It’s a useful extension if you’re working on some designing part, and you want to test your application on different screen resolutions. You can check how your application will appear on different browser window sizes. You also have the option to add custom screen resolution.
6. CSS Peeper
Developers use the built-in Chrome developer tool to find an element and to check the styling of that element. It will be great if you are allowed to edit the page like inspect element does. It will be easier for you to make the changes on the backend of the sire. CSS Peeper extension is helpful for this purpose. After installing this extension you can click on a certain area of the page, and you can check the styling of the highlighted area. Also, you can check what assets or colors are used on the web page.
7. User JavaScript and CSS
While working on some web applications if you want to check the look and feel of the website adding some custom CSS or if you want to check the behavior of your webpage customizing the code in JavaScript then this extension is useful for you. Using this extension you can add your own custom CSS, libraries, and JavaScript code to set the rules for a specific webpage.
If you’re working for any client, or you’re working on any web project then this extension is helpful in debugging your JavaScript code. It is also great for prototyping your own application or creating your own website widgets.
8. Toggl Track: Productivity & Time Tracker
Tracking your time spent on various activities is really important for time management. This extension is made for you if you want to track your time spent on various tasks. This productivity extension integrates 100+ popular tools such as Google Docs, Google Inbox, JIRA, Khan Academy, Salesforce, WordPress, etc. A lot of options are available in this extension.
You can start the timer, you can use Pomodoro Timer and from integration settings, you can also select the web apps you want the Toggl Track extension to show up on.
9. WhatFont
Being a designer or frontend developer you will be working a lot with fonts on webpages. These days nobody wants to ‘view source’ and check the details of an element manually. It is time-consuming and sometimes frustrating for developers.
WhatFont extension is helpful in getting the exact font details on a webpage without viewing and checking the code manually. You just need to hover over the text, and you will find the information about the font.
10. AdBlock
This extension is not new for anyone who gets frustrated with the unwanted ads that appear on the website. For developers, it is really annoying to see the ads while doing some coding research. Installing this extension will not just save your time but also will display the content faster than before.
Final Thought
We have mentioned just 10 extensions that might be useful for you but there are plenty of other extensions available for developers to boost productivity and to perform various tasks. Some other useful extensions are given below which you can explore.
- JSON Viewer
- Dimensions
- Session Buddy
- Clear Cache
- Check My Links
- Checkbot
Original page link
Best Cool Tech Gadgets
Top favorite technology gadgets





0 comments:
Post a Comment